Como foi feito | Mapa interativo de distribuição racial no Brasil
Um ponto no mapa para cada pessoa no Brasil todo
Criado por pata
27 de Outubro, 2015

Clique aqui para acessar o mapa
O que é isso?
O que você está vendo é um mapa interativo de distribuição racial no Brasil. Através dele é possível observar a distribuição geográfica, densidade demográfica, e diversidade racial do povo brasileiro. Cada um dos pontos no mapa representa uma pessoa¹. O local e cor dos pontos são baseados nos dados do Censo IBGE de 2010 disponível online; cada cor no mapa representa uma das opções de raça possível no referido censo.
O censo fornece, entre outras coisas, dados georreferenciados (distribuídos em setores censitários, a menor unidade geográfica da pesquisa) sobre a raça auto-declarada por cada cidadão brasileiro.
Em poucas palavras, o mapa foi gerado posicionando aleatoriamente no espaço de cada setor censitário os pontos/pessoas que pertenciam ali. Como os setores censitários são, via de regra, unidades geográficas relativamente pequenas, este método proporciona um resultado bastante fiel da distribuição racial no espaço.
A motivação para esse projeto adveio da falta de visualizações geográficas da população, que frequentemente são realizadas com base em divisões geográficas artificiais, como municípios ou estados. Queríamos um método eficaz e fácil de visualizar os dados obtidos pelo censo.
O mapa foi criado pos nós da pata, a inspiração e a base do código utilizado para gerar o mapa vieram de Dustin Cable, um ex-pesquisador do Cooper Center for Public Service da University of Virginia, e autor de um mapa racial dos Estados Unidos. Ele, por sua vez, foi inspirado por Brandon Martin-Anderson do MIT Media Lab, e Eric Fischer, mapmaker/programador.
¹ Ou quase: por questões de segurança, não são divulgados os dados de setores censitários com menos de cinco domicílios.
Os pontos
Cada um dos mais de 190 milhões de pontos no mapa representa um cidadão brasileiro. Devido à escala do mapa, cada ponto é menor que um pixel na maioria dos níveis de zoom disponíveis. Isso quer dizer que o que você vê são na verdade aglomerado de pontos (e, consequentemente, de pessoas), a não ser que esteja visualizando em um zoom alto suficiente para focar em cidades ou bairros.
Cada cor diferente representa uma das raças que os cidadãos podiam escolher no censo. Verde são pardos, vermelho são pretos, azul são brancos, marrom são indígenas, e amarelo são, bem, amarelos... (vale sempre dizer que esta é a terminologia adotada pelo IBGE).
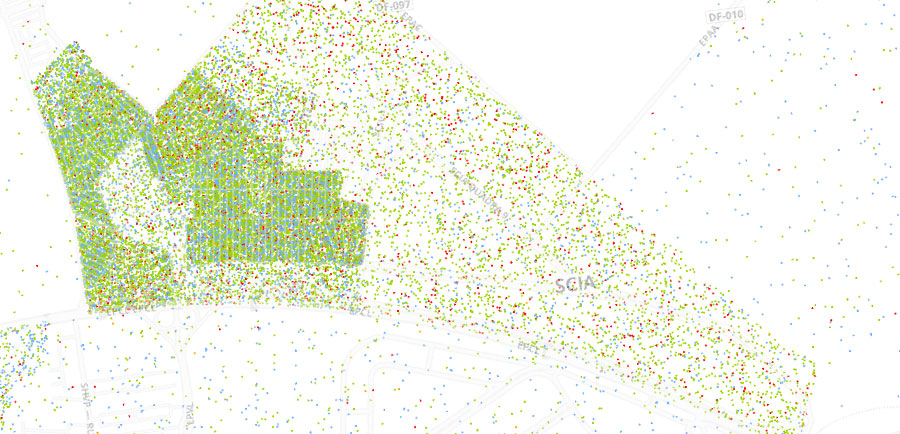
 Exemplo de uma área do Distrito Federal no zoom máximo
Exemplo de uma área do Distrito Federal no zoom máximo
Mas eu tô vendo outras cores no mapa
Pois é, conforme dissemos antes, como em zooms menores (mapa visto de longe) os pontos são pequenos demais para serem vistos individualmente, em locais com grande miscigenação (geográfica) racial, ocorre uma mistura nas cores dos pontos: por exemplo, se uma região contém 40% de população preta (pontos vermelhos) e 60% de população branca (pontos azuis), a cor resultante será na realidade um tom de roxo.
Como a concentração de cada raça determina a cor do pixel, tons mais avermelhados de roxo correspondem a uma área com mais pretos do que brancos. Aplicando essa análise para as outras raças e pontos do mapa, nós podemos observar a concentração e integração racial do país.
É importante dizer também que um local que aparenta ter alta integração racial em zooms distantes pode apresentar uma realidade completamente diferente quando analisado em zooms maiores. Uma cidade com uma clara divisão étnica entre os seus bairros irá demonstrar isso em zooms maiores, mas aparenta ter uma integração maior em zooms menores, devido à escala.
Abaixo temos um exemplo: Porto Alegre com o zoom afastado mostra tons de roxo. Se aproximarmos, vemos que há pontos vermelhos e azuis misturados:


Densidade demográfica
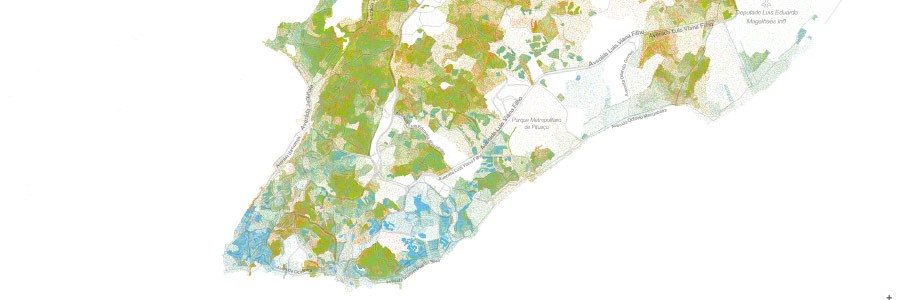
É possível ainda visualizar somente a densidade demográfica neste mapa desativando a divisão em cores do mapa. Isto é especialmente útil ao se analisar áreas com baixa densidade populacional; no mapa colorido, o branco do fundo do mapa se mistura com os poucos pontos e torna a sua visibilidade difícil (dando a impressão de que ninguém habita aqueles locais). Isso não acontece no mapa em preto e branco, onde os pontos pretos de cada cidadão são claramente visíveis (respeitando, é claro, os níveis de zoom).
 A densidade demográfica é mostrada por até mais de 50 tons de cinza
A densidade demográfica é mostrada por até mais de 50 tons de cinza
E esses pontos no meio de parques e lagos?
Culpe o IBGE. Ou não, porque seria provavelmente irresponsável eles divulgarem os endereços exatos de cada cidadão. Isto ocorre porque os setores censitários como delineados pelo IBGE nem sempre levam em conta a localização exata de parques, praças, etc., e tampouco de estradas ou ruas.
Como dito, a única informação de que dispomos são os limites do setor censitário e o número de pessoas (distribuídos por raças) que habitam esta unidade (sem dados mais específicos sobre onde cada ponto reside), e portanto o algoritmo desenvolvido gera uma localização aleatória para cada ponto dentro da área do setor correspondente. Logo, esse local pode ser um parque ou um cemitério se a unidade contiver um desses, mas isso não quer dizer que a pessoa more no parque ou no cemitério, entendeu? (Até onde sabemos, o IBGE ainda não aplica o seu censo a fantasmas).
E algumas pessoas moram em lagos e parques.
Metodologia
Primeiramente, associamos os dados de raça fornecidos pelo IBGE no formato csv com o mapa de cada estado e do Distrito Federal (também fornecido pelo IBGE), utilizando a ferramenta QGIS. O resultado é um shapefile para cada um dos estados brasileiros e pro Distrito Federal.
Nós então utilizamos Python (junto às bibliotecas osgeo, shapely, e sqlite3) para ler cada shapefile e gerar coordenadas geográficas para cada pessoa/ponto. As coordenadas são determinadas aleatoriamente para cada ponto, mas levando em consideração os limites da unidade censitária que contém aquela pessoa/ponto. A saída desta etapa é um banco de dados .db com aproximadamente 12GB. Cada linha neste arquivo representa um ponto, com suas coordenadas (x,y), um código para simbolizar sua raça, e um quadkey usado pelo sistema do Google Maps.
Esse arquivo .db foi então convertido para o formato csv e ordenado por quadkey. A tabela precisa estar ordenada para que, na próxima etapa, seja possível gerar tiles corretamente para o mapa. A geração dos tiles é realizada no Processing v3, que basicamente lê as coordenadas e código de raça de cada ponto e o gera no local e na cor correspondente. Esse processo é repetido para cada nível de zoom, gerando, obviamente, mapas maiores para os zooms maiores (mais próximos).
Por último, utilizamos a API do Google Maps para mostrar o nosso mapa. Tiles sem população não são gerados, então um workaround é utilizado para que a API não gere um erro 404 ao lidar com esses locais.
Que loco, tio. Quero fazer também!
Todos os programas utilizados e instruções técnicas mais detalhadas estão no GitHub e são fruto de uma adaptação do código utilizado por Dustin Cable, que por sua vez adaptou o código criado por Brandon Martin-Anderson e Peter Richardson.
Você é livre para usar o nosso código para criar mapas interativos, visualizações por pontos, ou qualquer outro tipo de interação que vier na sua cabeça. Você também pode usar as informações para trabalhos acadêmicos, pesquisas e quaisquer outros usos.
Hmm legal, mas não sou programador, parece difícil, faz pra mim?
Sim! A pata é uma agência especializada em visualização e inteligência com dados. Quer visualizar dados de um jeito interativo e inovador, ou pensar em soluções estratégicas utilizando dados para sua organização? Manda um email para quero@patadata.org